A good UI design tool gives designers everything they need to create high-quality wireframes, mockups, prototypes, and renders. UI design tools allow designers to create and modify designs quickly, without needing to start from scratch each time. This helps them work more efficiently and ultimately produce better designs in less time. With the collaboration feature, the UI design tool also lets designers collaborate with team members, stakeholders, and clients on a design, gather feedback and make changes in real time. UI design tools often come with a library of design elements and assets, such as icons, buttons, and templates. These can save designers time and effort, and help them create designs that are consistent and visually appealing.
There are several UI design tools and each designer has his own favorite design tool. A few years ago, Sketch was the most popular design tool but things have changed in recent years. We saw several new design tools that understood the requirements of designers and tried to offer tools to make the work of designers easier. I have checked several design tools and made this list of the best UI design tools worth trying
Best UI design tools
Here’s the list of the best UI design tools for making high-quality wireframes, mockups, prototypes, and renders.
1. Figma
Figma is a browser-based collaborative design tool that allows designers to create user interfaces (UI), user experiences (UX), and graphics for a wide range of digital products. One of the significant advantages of Figma is its cloud-based platform. This means that multiple designers can work on the same project simultaneously, regardless of their location, without the need to download and upload files. Real-time collaboration is enabled by Figma’s live editing and commenting features, allowing designers to communicate with one another in real time and make changes on the fly.
Figma offers a wide range of design tools, including vector networks, pen and shape tools, and auto-layout, that allow designers to create high-fidelity, responsive designs quickly. Additionally, Figma has a vast library of UI kits, icons, and other design resources that can be used to speed up the design process. Designers can create interactive prototypes with animations, transitions, and hotspots to showcase the functionality of the design, enabling clients and stakeholders to provide feedback and make decisions quickly.
Figma also allows for the creation of design systems, which are collections of reusable design elements, such as typography, color palettes, and UI components, that can be used across multiple projects. This helps maintain consistency across designs and enables designers to work more efficiently.
Figma is available on both Mac and Windows and offers both a free and paid version. The free version offers all the core features of Figma but with some limitations, while the paid version offers additional features and unlimited project storage.
- Platforms: Windows, macOS, web
- Free plan: Yes
- Free Trial for the paid plan: No
2. Adobe XD
Adobe XD is designed to be an all-in-one design tool, making it easy for designers to create wireframes, prototypes, and even high-fidelity designs, all within the same application. The interface is user-friendly, and it is easy to navigate between the different tools and features.
One of the significant advantages of Adobe XD is its collaboration and sharing features. Designers can share their work with others, including developers and stakeholders, in real-time, and even receive feedback directly within the application. This means that the entire design process, from initial concept to final product, can be streamlined and efficient.
Adobe XD also offers a range of design assets, including UI kits, icons, and other resources that can be easily accessed and incorporated into designs. This makes it an excellent choice for designers who want to speed up their workflow and maintain consistency in their designs.
Another essential feature of Adobe XD is its ability to prototype designs. Designers can quickly create interactive prototypes that allow users to experience how the product will work and feel before it is built. This can save a lot of time and resources as it can help identify any issues or challenges in the design early on in the process.
- Platforms: Windows, macOS
- Free plan: Yes
- Free trial for the paid plan: 7 days
3. Sketch
Sketch is a popular vector-based design tool that is widely used by designers to create digital products such as web and mobile applications, icons, and user interfaces. Sketch is designed specifically for UI and web design. It allows designers to create vector graphics, typography, and other design elements that can be easily manipulated and customized to create pixel-perfect designs. Its features such as symbols, artboards, and pages make it easy to create and organize complex design projects.
Sketch also offers an extensive range of third-party plugins that can be used to enhance its functionality. Plugins allow designers to extend the capabilities of the tool, and with over 700 plugins available, designers can find a plugin to suit their specific needs. Sketch gives you the ability to create responsive designs. So, designers can create flexible designs that adapt to different screen sizes and resolutions, making it easy to create designs that work on multiple devices.
Sketch also offers a collaborative design platform that allows designers to share their work with other designers, developers, and stakeholders. This enables real-time collaboration and feedback, streamlining the design process and ensuring that everyone involved in the project is on the same page.
Sketch is available only for Mac users, and while it has a one-time fee, updates are free for one year. This means that users can continue to use the software even after the first year but will need to pay for updates.
- Platforms: macOS
- Free plan: No
- Free Trial: 30 days
4. Framer
Framer is a design tool that allows designers to create interactive, high-fidelity prototypes for web and mobile applications. One of the significant advantages of Framer is its ability to create advanced, interactive prototypes that simulate real-world user experiences. With Framer, designers can add animations, gestures, and micro-interactions to their prototypes, allowing users to experience the product’s functionality and feel before it is built. This can help identify issues and challenges in the design early on in the process, saving time and resources.
Framer also offers an extensive library of design components, including pre-built UI kits and code snippets, that can be used to speed up the design process. This library is community-driven, which means that designers can contribute and share their own components with others, allowing for greater collaboration and customization options. Framer also offers real-time collaboration capabilities that let designers work on the same project, making changes and commenting in real time. This streamlines the design process and ensures that everyone involved in the project is on the same page.
Framer is built on the React framework, which means that designers can use code to create complex animations and interactions. This makes it a popular choice for designers with coding skills who want more customization options and control over their designs.
Framer is available on both Mac and Windows and offers both a free and paid version. The free version offers limited features, while the paid version offers additional features, including unlimited projects, design components, and real-time collaboration.
- Platforms: Windows, macOS, web
- Free plan: Yes
- Free trial for the paid plan: No
5. UXPin
UXPin is also a cloud-based design platform that allows designers to create interactive, responsive, and high-fidelity prototypes for web and mobile applications. UXPin lets you create complex, interactive prototypes that simulate real-world user experiences. With UXPin, designers can add animations, micro-interactions, and responsive design elements to their prototypes, making it easy to create designs that work on multiple devices and screen sizes. This can help identify design issues early on and streamline the design process.
UXPin offers an extensive library of design components, including pre-built UI kits and design elements, that can be customized and integrated into designs. This library is community-driven, which means that designers can contribute and share their own components with others, allowing for greater collaboration and customization options. With UXPin, designers can work on the same project simultaneously, making changes and commenting in real time. UXPin also offers design and user testing tools, which makes it easy to get feedback from stakeholders and end-users, streamlining the design process and ensuring that everyone involved in the project is on the same page.
UXPin offers seamless integration with other design tools and applications, including Sketch, Photoshop, and InVision, making it easy to import and export designs. This allows designers to work with their preferred tools and design workflows, and seamlessly incorporate their work into the UXPin platform.
UXPin is available on both Mac and Windows and offers both a free and paid version. The free version offers limited features, while the paid version offers additional features, including unlimited projects, design components, and collaboration tools.
- Platforms: Windows, macOS, web
- Free plan: No
- Free trial for the paid plan: Yes
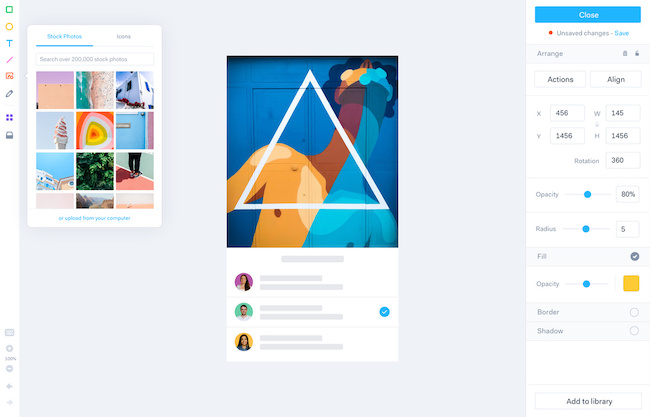
6. Marvel
Marvel is a web-based design tool for creating User interfaces for websites, mobile apps, and other digital products. Marvel features user-friendly interface. The tool is designed to be intuitive and easy to use, with drag-and-drop functionality that allows designers to quickly create and customize their prototypes. The platform also offers a range of templates and pre-built components that can be used as a starting point for new designs, making it even easier to get started.
Users can easily share their designs with other team members, allowing them to receive feedback and make changes in real time. This is particularly useful for remote teams who need to work together across different time zones and locations.
The platform offers a range of tools and features that allow designers to create interactive prototypes that simulate the experience of using a digital product. This can be particularly useful for testing and validating design decisions, as well as for communicating ideas to stakeholders and clients.
- Platforms: Web
- Free plan: Yes
- Free trial for paid Plan: 7 days
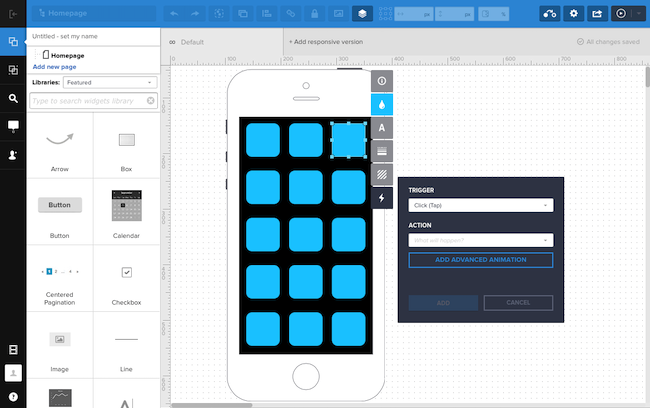
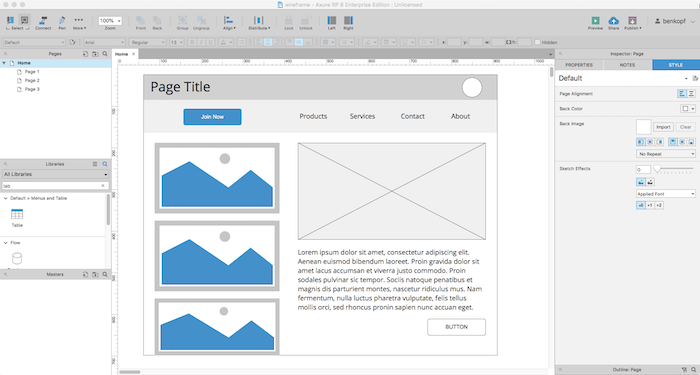
7. Axure RP
Axure RP is a powerful prototyping and wireframing used by UX designers and other professionals involved in the creation of digital products. Designers can use it to create interactive wireframes and prototypes. Axure RP provides a robust set of tools for creating and managing interactions. Designers can create complex interactions between different elements of their wireframes, such as buttons, menus, and forms, in order to simulate the behavior of a real product. The platform also supports the creation of complex conditional logic and data-driven interactions, which can help designers to test and validate their designs in a more realistic environment.
It also offers a range of collaborative features that make it easy for teams to work together on designs. Users can easily share their designs with other team members, allowing them to receive feedback and make changes in real time. The platform also supports version control, so teams can easily track changes and roll back to previous versions if necessary.
Axure RP also provides the ability to create dynamic and data-driven prototypes. The tool allows designers to connect their wireframes and prototypes to live data sources, such as spreadsheets and databases, which can help to create more realistic and functional prototypes. This is particularly useful for testing and validating designs in the context of real-world data and interactions.
- Platforms: Windows, macOS
- Free plan: No
- Free trial for the paid plan: 30 days
Figma is the best tool for UI/UX design.
Sigma, Sketch, Adobe XD are some notable UI design tools.